I recently got into the hassle of trying to publish my Angular web app into Pages. None of the tutorial on the web helped me so I decided to come up with a simple twist. If you recently experienced the same thing, this is what finally works for me so it might help.
On the IDE 💻
Try to run
npx ng build --c production
This is to check whether the build can run locally on your system. The idea being if it can't run locally, then it will most probably won't run on the cloud.
The --c production flag is there to indicate that it is a production setting that should be run by the ng build. You can also run --configuration production if you want the long version (--c is a shortened version of --configuration). Npx is there because I use Node. Refer to this discussion on Stackoverflow to learn more.
P.s. Do not run ng build --prod as it has been deprecated. ‼️
If you're using Node
Run node -v
PS A:\Code\> Node -v
v20.11.1
Note whatever number showed up. For me, it is 20.11.1. This indicates your Node version.
If you are using anything else..
Just try to find your environtment version.
On Cloudflare Pages 🛜
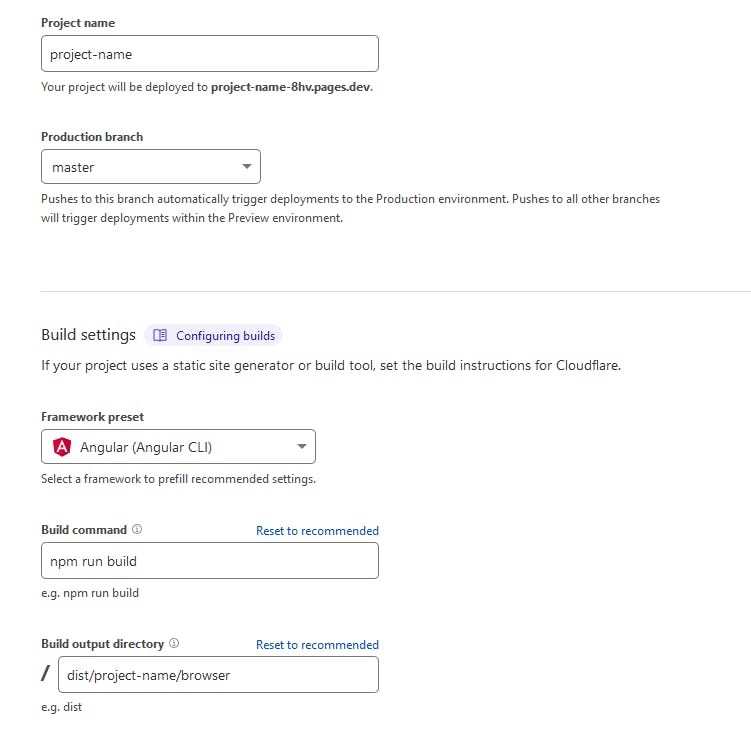
Use this configuration:

Details:
| Settings | Value | Changeable? |
| Project name | X | YES (Note the value because the exact same value needs to go into the Build output directory after /dist) |
| Production branch | main or master | YES (according to the branch you push your code, usually main or master) |
| Framework preset | Angular (Angular CLI) | NO |
| Build command | npm run build | PROBABLY (if you use Yarn or something, haven't tried) |
| Build output directory | dist/X/browser | YES (according to your project name) and NO (keep the /browser behind it) |
P.s. Do not use npx ng build --c production --watch. Your deployment does not need to wait for a code changes (--watch) as Pages will take care of that and rebuild after every commit to your repo. ‼️
After that, open the Environment variables (advanced) and Add new variable

Variable name: NODE_VERSION (or change like YARN VERSION)
Value: Depends on the number shown on your environtment node -v.
Finally, click SAVE AND DEPLOY.
You should be good to go. For a simple, one page app, it should be deployed between 1-2 minutes. If anything goes longer than that, you might have a problem. That's the steps which have been succesful for me. I hope this helps! 😁